Bạn có biết rằng hơn phân nửa số người ghé thăm Fandom đều thông qua một thiết bị di động? Điều này cho thấy việc đảm bảo các trang trên wiki của bạn được hiển thị tốt trên các thiết bị di động là cực kì quan trọng, bởi nếu có một trang mà không tương thích trên di động đồng nghĩa với việc hơn phân nửa số người ghé qua wiki của bạn sẽ khó có thể đọc nội dung đó. Điều này cũng áp dụng cho trang chính: có một trang chính được hiển thị đẹp mắt trên máy tính không hoàn toàn có nghĩa nó sẽ hoạt động tốt trên di động, nghĩa là một lượng lớn người xem có thể sẽ thấy một trang bị vỡ, không hoạt động khi họ ghé qua trang chính của bạn.
Kiểm tra xem liệu trang có tương thích với thiết bị di động[]

Xem thử một trang chính trên di động
Việc kiểm tra xem liệu một trang có hoạt động tốt trên di động không là rất dễ dàng, bao gồm cả trang chính. Chỉ cần sửa đổi trang đó bằng trình soạn thảo cổ điển và nhấp chọn nút xem thử trên "Di động".
Bạn sẽ được biết chính xác trang của mình sẽ trông như thế nào trên một thiết bị di động trung bình và nó sẽ giúp bạn xác định phần nào của trang không hoạt động tốt trên di động. Xin lưu ý là tính năng này không có trong trình soạn thảo trực quan do giao diện WYSIWYG (bạn thấy thứ gì, bạn có thứ đó) hầu như đã loại bỏ nhu cầu xem thử bài viết.
Nếu bạn thích sử dung Trình soạn thảo trực quan hơn hoặc nếu bạn muốn xem trang chính trông như thế nào trên các độ phân giải khác thì có một số trình duyệt phổ biến có cung cấp giả lập trình duyệt di động. Như Google Chrome với công cụ giả lập di động miễn phí có thể truy cập thông qua bảng điều khiển (console) của phát triển viên (để biết thêm thông tin, truy cập tại đây). Người dùng Safari có thể kích hoạt chức năng tương tự bằng cách chọn Safari > Tùy chọn... từ thanh danh mục menu, sau đó chọn Nâng cao > "Hiển thị danh mục Phát triển trên thanh công cụ" trong của sổ tùy chọn. Sau khi tùy chọn này được chọn, người dùng Safari có thể chọn loại trình duyệt để giả lập, bao gồm các bản iOS của Safari.
Các vấn đề thường gặp trong tính năng trang chính di động[]
Tiêu đề ảnh[]
Các tiêu đề dưới dạng hình ảnh được hiển thị thông qua CSS sẽ không hiện lên trên giao diện điện thoại. Khi chèn các ảnh trực tiếp bằng thẻ [[Tập tin:]] thì thường, chúng sẽ được hiển thị nhưng đôi khi không hiển thị tốt trên di động bởi kích thước của chúng. Cách dễ dàng nhất để sửa lỗi này là thêm một "tiêu đề ẩn cho di động" ngay bên dưới tiêu đề mà hiển thị được trên di động nhưng không hiển thị trên desktop. Ví dụ như chúng ta có một tiêu đề ảnh với dòng chữ "Welcome" và được áp dụng với CSS:
Ví dụ về tiêu đề ảnh được áp dụng với CSS
HTML
<h2 title="Welcome" class="mainpage-header-welcome"></h2>
'CSS
.mainpage-header-welcome {
background: url("http://static.wikia.com/middleearthshadowofmordor7723/images/6/66/Mainpage-Header-Welcome.png") no-repeat scroll 0 0 transparent;
border-bottom: medium none !important;
height: 28px;
margin: 21px auto 8px 12px !important;
padding-bottom: 0px !important;
width: 99%;
}
Tiêu đề xuất hiện trên desktop
Đơn giản chỉ thêm một tiêu đề ẩn bên dưới tiêu đề ảnh thì văn bản sẽ xuất hiện trên di động như sau:
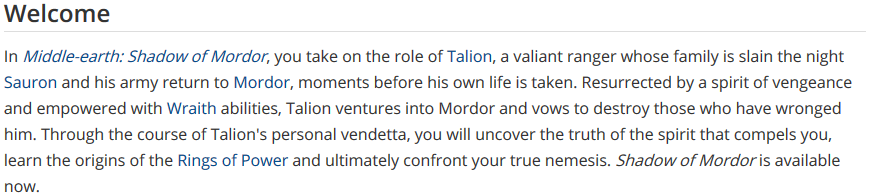
Ví dụ về tiêu đề ảnh với tiêu đề di động
Lưu ý: thẻ h2 với thuộc tính "display" được khai báo là "none" sẽ lệnh cho trình duyệt không hiển thị phần tử này. Tuy nhiên đới với giao diện di động, các thẻ HTML sẽ mất đi kiểu CSS nên phần tử này sẽ được hiển thị trên di động. Đây là cách dễ dàng nhất để giấu các phần tử trên desktop nhưng hiển thị trên di động. Nếu bạn sử dụng tiêu đề ảnh được chèn trực tiếp vào trang bằng thẻ tập tin thì nên xem xét việc chèn chúng thông qua CSS để đảm bảo các tiêu đề hoạt động tốt trên cả desktop và di động.
Bảng bỏ phiếu[]
Hiện tại, bảng bỏ phiếu chưa tương thích cho việc hiển thị trên di động. Bảng bỏ phiếu có thế hiển thị thành công trên thiết bị di động nhưng người dùng không thể tiến hành bỏ phiếu. Đội ngũ Sản phẩm của Fandom đang trong quá trình tìm kiếm giải pháp cho việc này nên các bạn vui lòng chờ.
Danh sách bài đăng blog[]
Mặc dù được tổ chức khá tốt trên desktop, nhưng mô-đun danh sách bài đăng blog hiện tại không hiển thị tốt trên di động và rất khó có thể phân biệt các blog. Các danh sách bài đăng blog trên di động cũng có xu hướng chiếm một khoảng không gian khá lớn của kích cỡ màn hình.
May mắn là việc tối ưu hóa danh sách bài đăng blog cho di động có thể sửa chữa khá dễ dàng. Giới hạn số lượng bài đăng blog xuống 3 và đảm bảo chức năng xem trước của bài đăng blog được gỡ bỏ. Tiêu đề hiển thị dạng liên kết và tác giả của bài blog vẫn sẽ được hiển thị, giúp người đọc dễ dàng điều hướng bất kể họ sử dụng thiết bị nào.
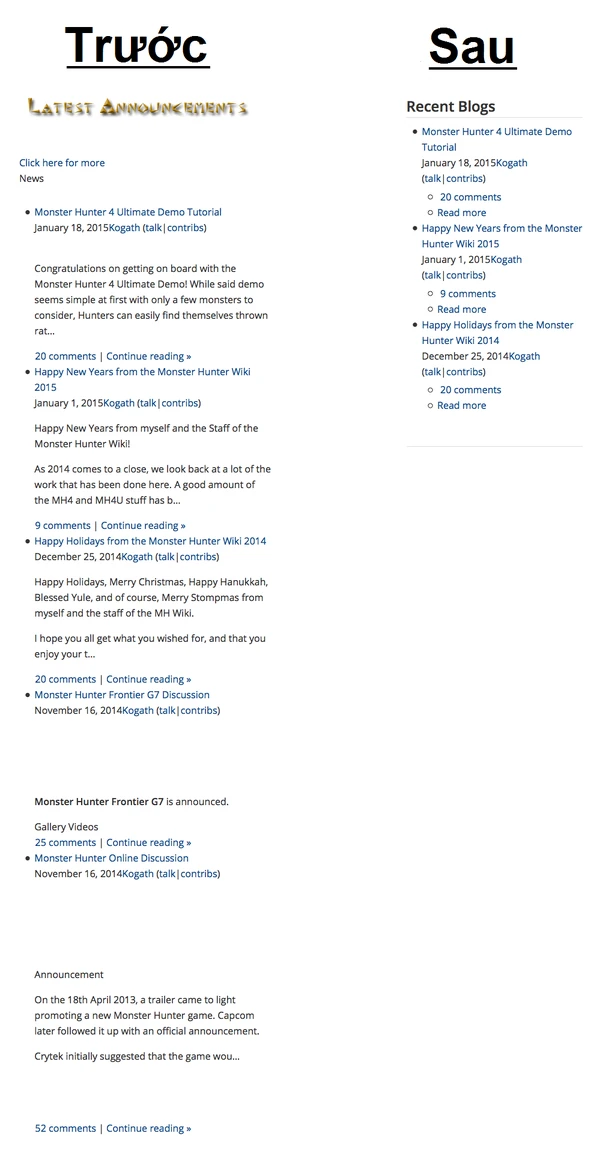
Mời bạn xem ví dụ sau để thấy được sự khác biệt:
Ví dụ về Danh sách bài đăng blog được tối ưu hóa cho di động
Thanh trượt[]

Giao diện thanh trượt trên di động
Trên di động, tất cả 4 ảnh trong thanh trượt sẽ được cắt (crop) thành các ảnh vuông nhỏ hơn, được canh giữa và nhóm thành một bộ hình vuông.
Do không gian màn hình có hạn trên các thiết bị di động, chú thích phải được thu gọn để hiển thị, điều này có nghĩa là chú thích sẽ được giới hạn lại còn 2-3 từ. Lưu ý là văn bản trên các ảnh của thanh trượt cũng sẽ dường như bị mất do cơ chế tự động cắt.
Đây cũng là một tính năng mà đội ngũ Sản phẩm Fandom đang làm việc. Chúng tôi hi vọng sẽ có một phiên bản thân thiên hơn cho di động của tính năng này trong tương lai.
Mẹo, kinh nghiệm & kỹ thuật[]
Các thành phần sử dụng Javascript hoặc CSS[]
Một vài wiki sử dụng JavaScript và CSS để thêm các tính năng tùy chỉnh vào trang chính của mình hoặc để tạo kiểu cách cho các tính năng hiện hữu. Các tùy chỉnh như vậy hoạt động rất tốt trên desktop nhưng chúng không hoạt động tốt trên di động như bạn thấy dưới đây.
Ví dụ về một tính năng nâng cao, tùy chỉnh trên desktop và di động
Mặc dù có nhiều giải pháp để tách các thành phần trong môi trường tương ứng nhưng người dùng Fandom được khuyến khích nên đi trước trong việc ứng dụng JavaScript và CSS, và chuyển đổi các thành phần JS/CSS tùy chỉnh đang hiện hữu sang các mô-đun có thể dễ dàng hiển thị trên di động và các nền tảng Fandom trong tương lai.
Các thành phần to hơn, thiêng về chữ[]
Đẩy các thành phần to/thiên về chữ xuống cuối. Nguyên tắc chung của "thumb" là khi người dùng càng cuộn xuống sâu thì họ càng ít thấy nội dung.
Nội dung bên trái và nội dung bên phải[]
Khi xem Fandom trên giao diện di động, nội dung ở cột bên phải sẽ được hiển thị bên dưới cột bên trái (cột chính). Nên bạn hãy phải đảm bào các phần nội dung thiết yếu, danh mục v.v... cần nằm trên cột trái để người dùng di động có thể truy cập nhanh chóng mà không phải cuộn nhiều.
Kết luận[]
Điều quan trọng nhất cần ghi nhớ về việc tối ưu hóa cho di động và cải thiện trang chính của bạn là phải luôn linh hoạt. Có rất nhiều cách khác nhau để hiển thị nội dung. Nếu bạn tìm được một cách giúp hiển thị tốt trên desktop và di động là bạn đang cải thiện trải nghiệm của hơn phân nửa số người xem của mình. Trong khi đó, Fandom đang làm việc cật lực để mang lại cho các cộng động một trải nghiệm trên di động tốt nhất có thể.
Xem thêm[]
Trợ giúp và phản hồi[]
- Tìm đọc thêm các trang trợ giúp khác tại Trợ giúp:Mục lục.
- Truy cập Trợ giúp:Trung tâm Cộng đồng Fandom để xem giới thiệu chung về cộng đồng và được hỗ trợ thêm.
- Truy cập Trợ giúp:Liên hệ Fandom để được hỗ trợ, tư vấn, báo cáo lỗi hoặc quét dọn cộng đồng của bạn.
- Tìm hiểu thêm về cách sử dụng FANDOM trên Đại học FANDOM, bao gồm các video ngắn cho tất cả các bậc kinh nghiệm.