Bài viết này giúp bạn tạo cho cộng đồng của mình một ảnh nền thật tối ưu. Ảnh nền được tải lên thông qua công cụ Thiết kế chủ đề.
Thông tin
Sau đây là một vài đặc điểm về bố cục và cách các trang Fandom được hiển thị trên các cỡ màn hình khác nhau:
- Ở các màn hình cỡ nhỏ như iPad với độ rộng 1024px, bố cục tự động làm cho ảnh nền hoàn toàn bị che phủ bởi không gian nội dung, do đó ảnh nền sẽ không thể được hiển thị.
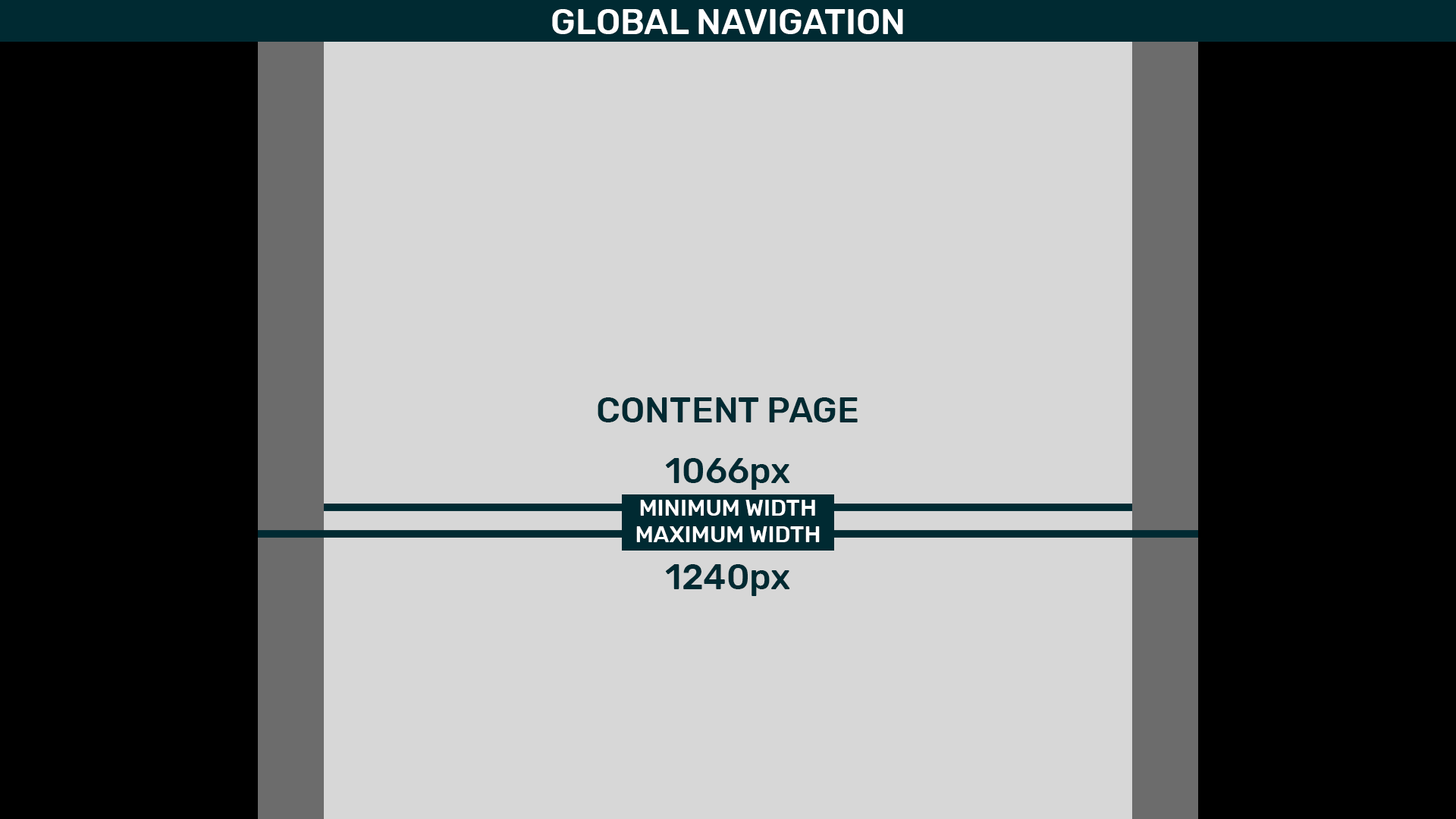
- Ở các màn hình có kích cỡ lớn hơn, ảnh nền sẽ được hiển thị ở 2 bên khi khu vực nội dung có độ rộng ít nhất là 1066px.
- Không gian nội dung ngừng mở rộng một khi độ rộng đạt 1240px.
Làm thế nào để có thể hiển thị ảnh nền ở tất cả các kiểu kích cỡ này trong khi bạn chỉ tải lên một tập tin ảnh duy nhất? Ảnh này được tách ra làm đôi và vùng không gian chính giữa (phần lớn đã bị che bởi khu vực nội dung) được tô một màu rắn được chọn trong công cụ Thiết kế chủ đề. Màu rắn này cũng sẽ hiển thị ở các cạnh bên ngoài ảnh nền (ở 2 bên và bên dưới) đối với màn hình có kích cỡ to hơn so với ảnh.
Lưu ý: Nếu bạn không muốn ảnh nền bị tách, bạn phải tải lên một ảnh có kích thước tối thiểu là 2000px thì khi đó, trong công cụ Thiết kế chủ đề sẽ hiện tùy chọn cho phép "không phân tách" và ảnh nền của bạn sẽ giữ nguyên trạng thái cho dù kích thước khu vực nội dung có như thế nào.
Việc tạo giao diện nền thích ứng với các kiểu kích cỡ màn hình có thể khá là khó khăn, nhưng đừng lo, sau đây là một vài mẹo sẽ hỗ trợ cho bạn.
Tạo giao diện nền
Để tạo một giao diện nền tốt nhất có thể, bạn nên sử dụng chương trình cho phép chính sửa ảnh, ví dụ như Photoshop, GIMP hoặc Paint.
Dưới đây là giản đồ cấu tạo nền sử dụng thiết kế của Fandom Cộng đồng để tham khảo:
4 điều cần lưu ý về ảnh này:
- Hòa lẫn màu: Cạnh bên dưới và 2 bên của giao diện nên được hòa lẫn với màu nền (sử dụng công cụ trộn màu (blending) hoặc chuyển sắc (gradient) trong trình chỉnh sửa ảnh của bạn).
- Lề: khu vực màu đỏ ở 2 bên của khu vực không gian. Đây là phần không gian sẽ được hiển thị của ảnh nền, do đó, bạn nên tập trung sự sáng tạo của mình tại đây.
- Khu vực không gian: vùng không gian hình chữ nhật ở giữa là nơi chứa nội dung của trang Fandom. Mặc định, ảnh nền phía sau khu vực này sẽ không được hiển thị nhưng bạn có thể thay đổi bẳng tuy chỉnh độ trong suốt thông qua Thiết kế chủ đề.
- Đường phân chia: Đường màu vàng ngay chính giữa là vị trí giao diện sẽ được tách và chia làm đôi để tương thích với kích thước của không gian nội dung. Phần màu của không gian này có thể đặt trong Thiết kế chủ đề.
Bạn có thể tải về và sử dụng mẫu giao diện nền sau để tạo một ảnh nền thật ưng ý cho wiki của mình (đây là file psd được sử dụng cho Photoshop hoặc GIMP): File:Background_template.psd
Một số lời khuyên cho Thiết kế chủ đề
- Ảnh nền được tải lên cho Thiết kế chủ đề không được có kích thước lớn hơn 300 KB. Nếu kích thước lớn hơn, bạn cần giảm chất lượng ảnh xuống trong quá trình lưu ảnh lúc chỉnh sửa.
- Phần hòa lẫn màu/chuyển sắc của ảnh nền càng rộng thì sự hòa lẫn của ảnh với màu nền càng mượt. Xem Trợ giúp:Thiết kế chủ đề/chuyển sắc để biết thêm chi tiết về cách tạo ảnh nền với hiệu ứng chuyển sắc.
- Bạn không nên chỉnh hiệu ứng trong suốt của nền trang bài viết quá cao, như thế sẽ làm phần chữ bên trong rất khó có thể đọc.
- Khi tạo giao diện, luôn cân nhắc đến các độ phân giải màn hình khác nhau. Giao diện của bạn tạo càng tương thích với nhiều kiểu màn hình khác nhau thì cộng đồng của bạn càng vui thích.
- Khi tạo ảnh nền, bạn có thể thỏa sức sáng tạo nhưng nên dựa theo chủ đề wiki của bạn.
- Nên luôn luôn thiết kế giao diện và tải ảnh nền cho wiki của bạn thông qua Thiết kế chủ đề. Nếu bạn sử dụng CSS để thêm ảnh nền, ảnh đó có thể gặp trục trặc với các cập nhật của hệ thống và tăng thời gian tải trang.
- Nếu bạn muốn đặt cố định nền ở bên dưới màn hình thay vì trên cùng, thêm dòng sau vào trang MediaWiki:Wikia.css trên wiki của bạn:
body.background-dynamic:after,
body.background-dynamic:before {
bottom: 0 !important;
top: inherit !important;
}
Xem thêm
- Cách sử dụng công cụ Thiết kế chủ đề
- Cách làm đẹp cho cộng đồng của bạn bằng màu sắc
- Cách sửa đổi danh mục wiki
Trợ giúp và phản hồi
- Tìm đọc thêm các trang trợ giúp khác tại Trợ giúp:Mục lục.
- Truy cập Trợ giúp:Trung tâm Cộng đồng Fandom để xem giới thiệu chung về cộng đồng và được hỗ trợ thêm.
- Truy cập Trợ giúp:Liên hệ Fandom để được hỗ trợ, tư vấn, báo cáo lỗi hoặc quét dọn cộng đồng của bạn.
- Tìm hiểu thêm về cách sử dụng FANDOM trên Đại học FANDOM, bao gồm các video ngắn cho tất cả các bậc kinh nghiệm.